Abbiamo visto, un un articolo precedente, come analizzare le performances del nostro sito web, in questo e nei prossimi articoli vedremo come utilizzare le indicazioni forniteci da questi tools per poter intervenire e risolvere le problematiche o anche solo per renderci conto della situazione prima di rivolgersi ad un professionista.
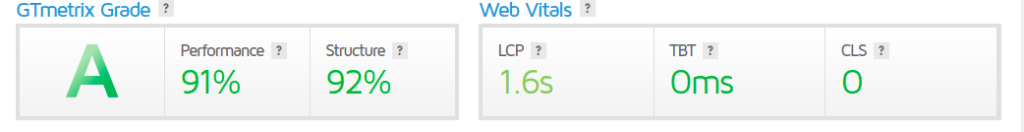
Nelle immagini di esempio avevamo utilizzato dei test condotti sul nostro sito aziendale che è correttamente ottimizzato e installato su un server altamente performante.
Partiamo dal presupposto che utilizzeremo Gtmetrix per eseguire i nostri test. Se la situazione del vostro sito riporta valori simili a questi possiamo passare alle fasi successive

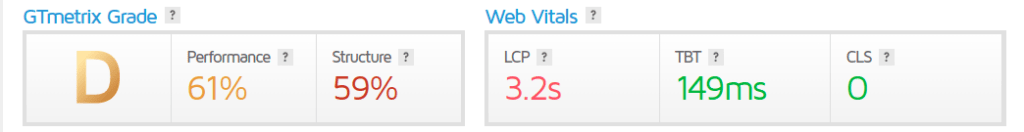
Cosa fare invece se, al contrario la situazione è più grave? ad esempio simile a questa

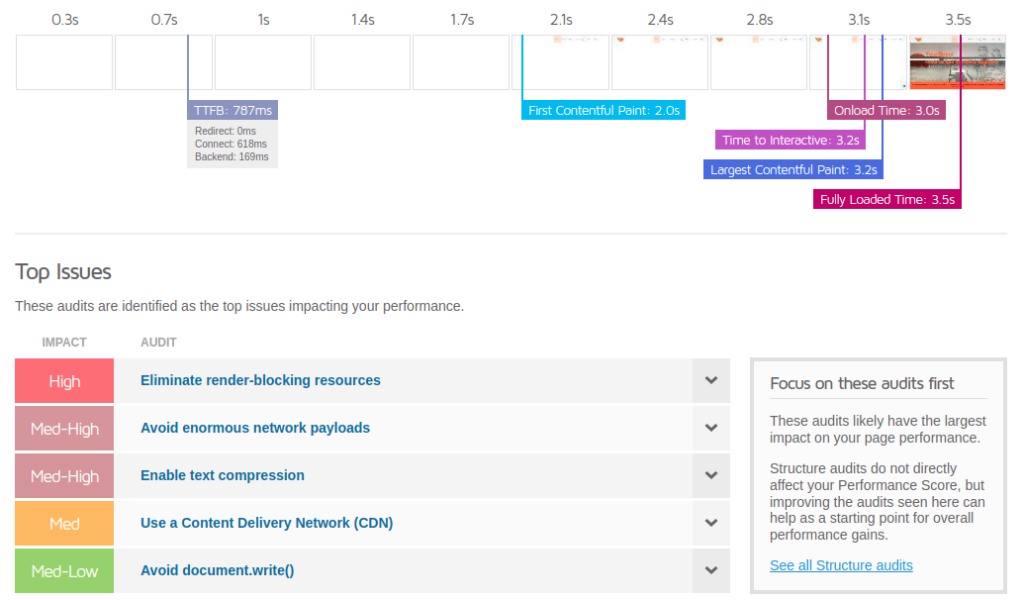
Analizziamo quì le performances di un sito, residente sui nostri server ma che necessita di alcune ottimizzazioni. Come fare per identificarle? basta scorrere verso il fondo della pagina per vederne i dettagli e le indicazioni per capire cosa possiamo migliorare

In questa schermata vediamo le metriche di download e un elenco degli “errori” che impattano sulla performance del sito. Come emerge dal primo prospetto il rendering della pagina impiega 3,2 secondi prima di essere completo. Per questione di privacy non analizzeremo direttamente i dettagli perché contengono dati sensibili ma possiamo esaminare e spiegare il senso degli avvisi e come provare a mitigare queste imperfezioni.
Le criticità sono elencate in ordine di rilevanza e rispettivamente:
Eliminate render-blocking resources: Spesso è dovuto a codice Javascript o CSS che rallenta il caricamento. In alcuni casi è dovuto all’utilizzo di codice scaricato da server esterni che andrebbe messo in coda o ottimizzato. L’utilizzo di un sistema di caching che staticizza le richieste spesso risolve buona parte di questi problemi. Nei dettagli sono elencate le risorse critiche
Avoid enormous network payload: Si tratta di files(css, js, immagini) particolarmente pesanti o scaricati da server esterni lenti che aumentano le dimensioni totali della pagina provocando lunghe attese per il caricamento e l’esecuzione di questo codice. Spesso si verificano con l’utilizzo di temi particolarmente complessi o non ottimizzati. Nei dettagli sono elencate le risorse critiche
Enable text compression: Attivare la compressione del testo permette al server di ridurre drasticamente le dimensioni dei files testuali inviati al browser
Use a Content Delivery Network (CDN): L’utilizzo di una CDN permette di velocizzare il processo di scaricamento, in particolar modo se il sito ha utenti che si trovano in stati diversi da quello in cui si trova il server principale perchè le risorse vengono distribuite su nodi diversi e, spesso, già staticizzate e compresse.
Avoid document.write(): l’utilizzo di alcune espressioni, come quella citata, potrebbe ritardare il caricamenti in particolar modo su connessioni lente.
Queste sono solo alcune delle problematiche che si possono riscontrare durante l’analisi delle performances di un sito. A volte sono semplici da risolvere, a volte è necessario avere conoscenze di programmazione e competenze sistemistiche.
Ricordiamo che, analisi che riportano risultati inferiori al grado B, potrebbero essere penalizzanti sia per l’esperienza utente che per l’indicizzazione da parte dei motori di ricerca.
Artglobal ha fatto dell’ottimizzazione uno dei punti di forza della nostra attività. Avere un sito performante e ben mantenuto aiuta a raggiungere i risultati che ci siamo prefissati più velocemente e senza sprechi di tempo ed energie
Rivolgiti ai nostri esperti per una consulenza o un preventivo